Using AngularJS On Your Website
Adding AngularJS to your website provides a way for someone updating potentially repetitive information on a website, to streamline their work all from one source. For example, if you have a price list of products which you would like to display on multiple web page, you can place a minimal amount of code on each page and pull the data from one source file. When the data source file is updated, all of the content on every page will automatically be updated.
AngularJS Example
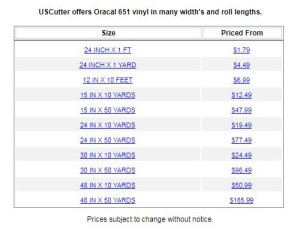
On USCutter.com AngularJS is used to update series of products like Oracal 651 which because of so many size options, colors and prices, there are many product pages. AngularJS keeps all the ever-changing prices up to date but only requires one price list file to be modified.
Alternatives to AnglarJS
AngularJS is just one of many ways to accomplish the same task. Including or requiring a php file that can be called over and over as many times as you want can also do the same things. Looping through an array in JavaScript or just assigning variables that can be globally accessed could be another way. No one technology is the right fit for all scenarios but it does have a place as handy, quick and easy to maintain solution.
Resources to Learn AngularJS
Here are some great links for beginners to learn more about how to use AngularJs. Some HTML, JavaScript and programming knowledge is recommended before diving into learning this Library.
https://angularjs.org/
https://www.w3schools.com/angular/
https://www.codecademy.com/learn/learn-angularjs
If you are interested in adding AngularJS On Your Website contact We Web Build.